So we are ditching Weebly for WordPress. Neither Bluehost nor Weebly wants to support Weebly, and one of them performed an upgrade that made old content inaccessible. I’ll try to get that content back, but in the mean time I need to get some posts out.
Author: pjhenley
I Made A Thing And It Doesn’t Suck

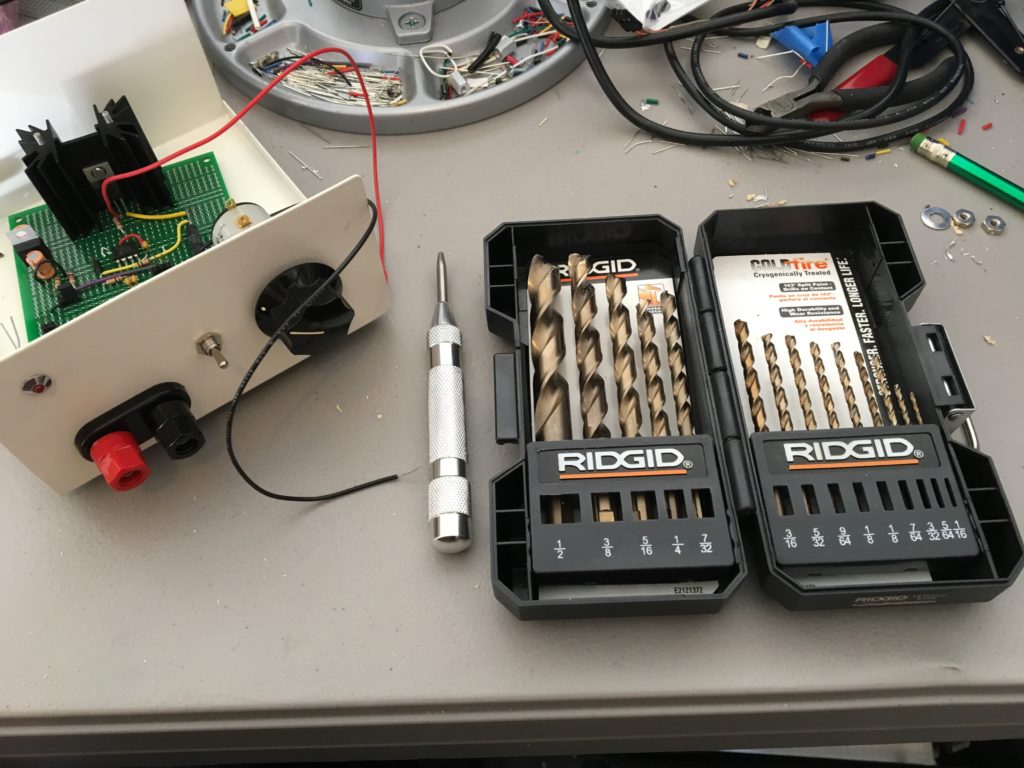
I’ve always struggled with enclosures. Trying to drill holes in those ABS project boxes from Radio Shack with a hand-held power drill is a pain. I had better luck when I had access to a drill press, but that wasn’t often. This time I went metal. The product page at Jameco says this enclosure has a steel top and aluminum body. I used a center punch and then some lightly-used RIDGID ColdFire drill bits and had no problems. The hand drill didn’t have any problem with the aluminum. I guess decent bits and the center punch are the ticket.

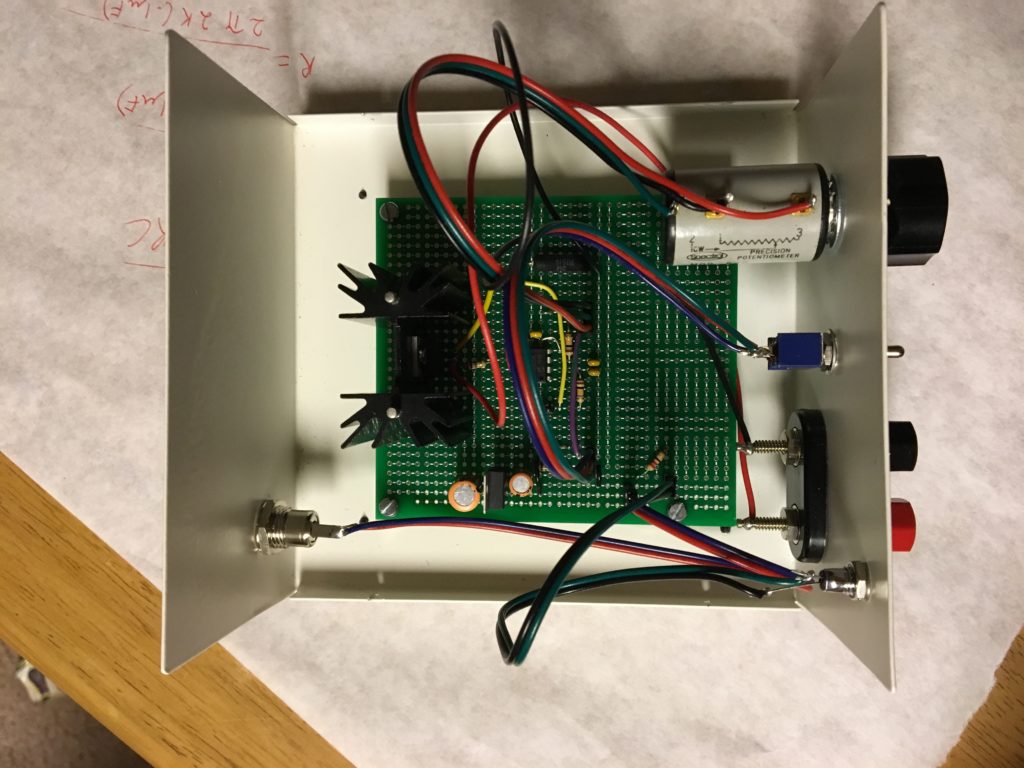
The circuit is pretty simple. An op-amp drives a power MOSFET that dissipates the power as heat. The current passes through a 2-ohm sense resistor on the way out that feeds back to the op-amp. The current level is set by a 10-turn potentiometer I picked up at a hamfest. I soldered it all up on one of those protoboards I made. There are two ranges: 25mA and 2A. You’ll notice I mounted the heat sink upside down because I didn’t want to drill holes in the protoboard. I might change that, but it works fine for now. All told, I’m pleased. I’ve already used it to characterize an old panel meter.
Most Protoboard

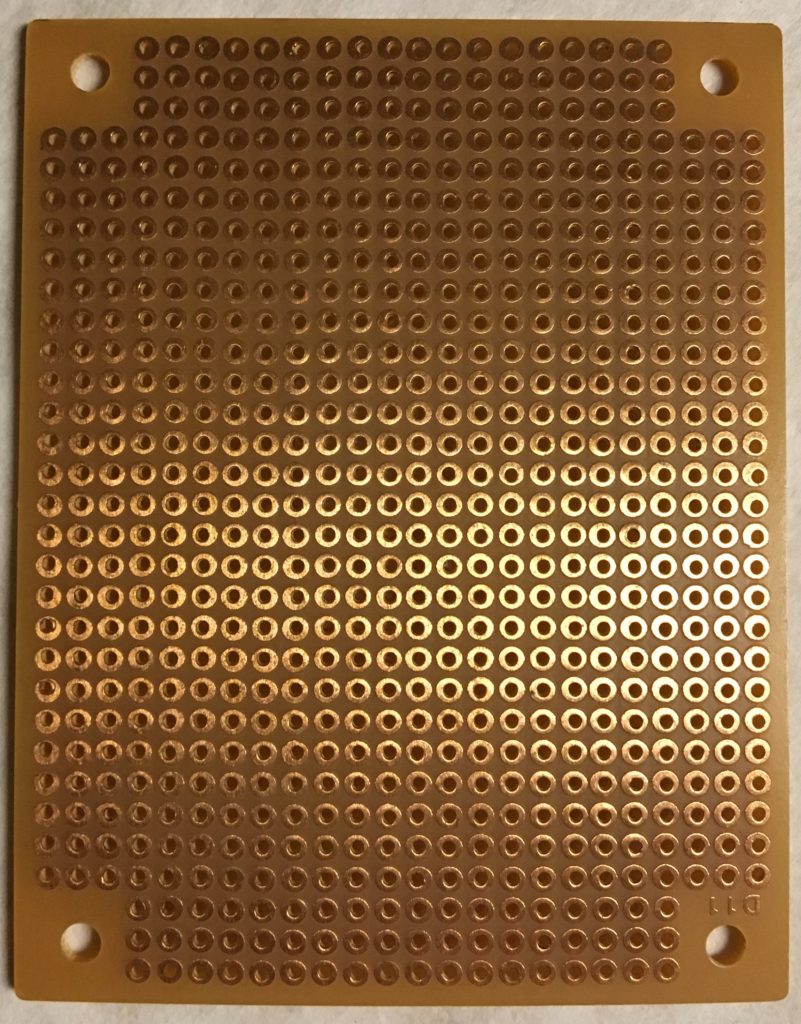
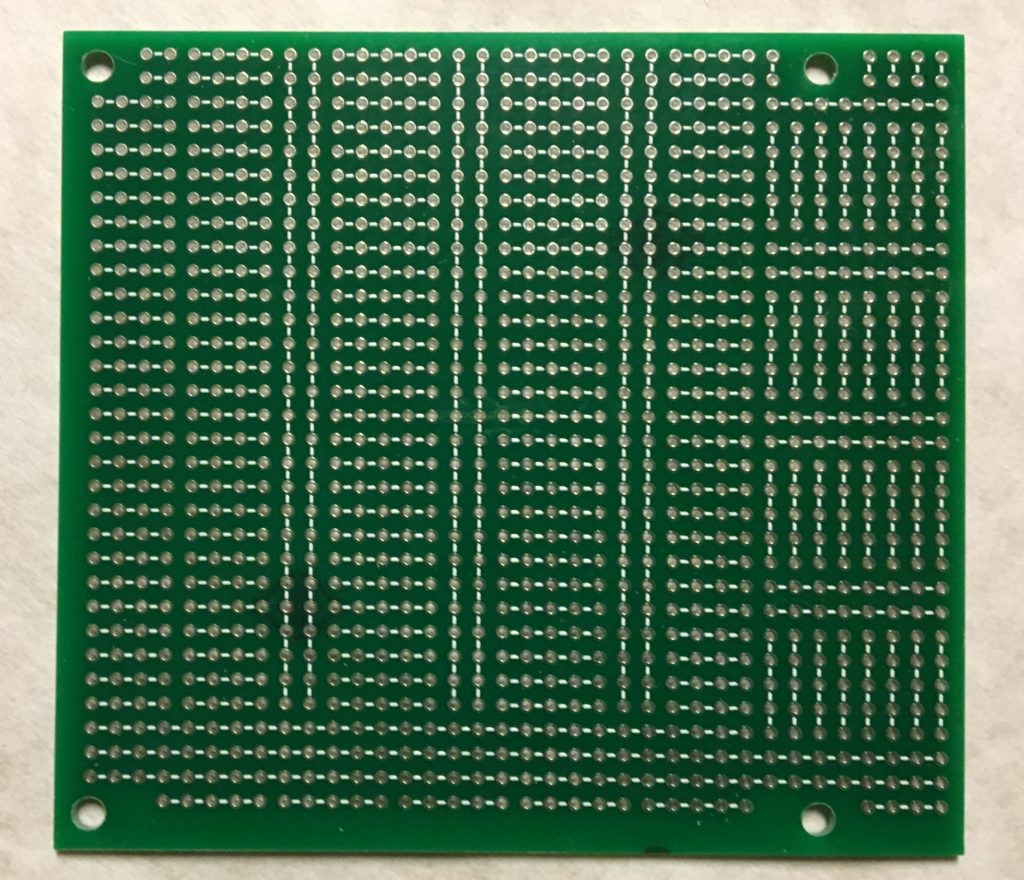
Most prototyping PCBs are terrible. What is it with boards like this one on the right? There are pads to solder the pins of each component to the board, but then how do you connect them? I’ve seen three options: one is to bend the leads of each component over to the component they should connect to and solder them. This ends up looking like a real old-school breadboard, like the kind that holds bread. Second, I’ve seen people drag a glob of solder across multiple pads to make a sort of trace from one pin to another. That takes a ton of solder and I can never get it to work. The third is to wrap wire around the leads of each component to make point-to-point connections. So if you want to solder everything twice, use that approach.

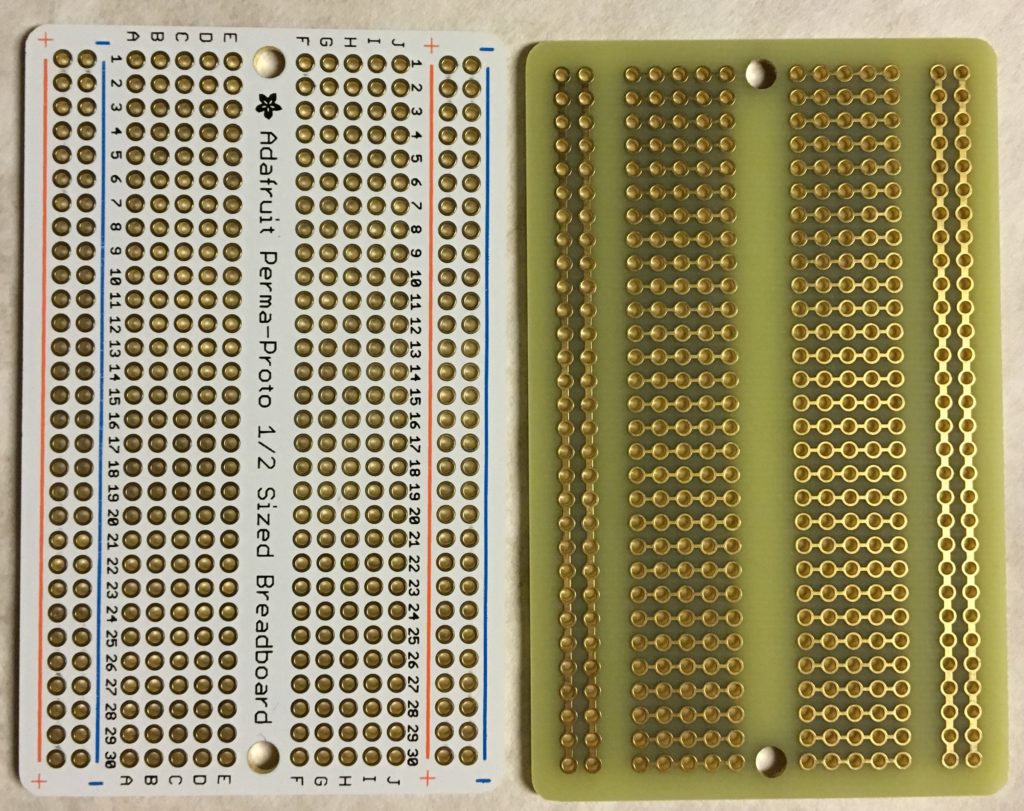
Here is a protoboard that doesn’t suck. Adafruit’s board is laid out exactly like a solderless breadboard and comes in three sizes. If you can lay your circuit out on a solderless breadboard, then you can solder it in here. The holes are plated through, so you won’t get lifted pads like you will with cheap single-sided boards. The bottom of the board (right) has no solder mask so you can cut the traces if you need to. That makes this a step up from a solderless breadboard in terms of versatility in layout.

Here is my attempt at a protoboard, with several features I wanted. First, there is a place to put a two-row header at the top. Solderless breadboards don’t have a spot like that and it drives me nuts. Adafruit sells various breakout devices to accommodate the need. Second, I can lay out several chips in one row, two parallel rows, or some combination. Third, this board has mounting holes that match a commonly available enclosure I want to use! That is seriously rare for most protoboard. The two things that don’t work on this board are the area at the bottom, which was meant to accommodate tactile switches, and the holes throughout the board are too small for some components. Some diodes and resistors I want to use have fat leads and I didn’t account for that. So, on to version 2.0.
More or Less a Good Thing?

If you sit in a car for an hour, which I don’t recommend, you’ll take a closer look at things outside your car. For example, the 18-wheeler next to me was from Quebec and had a lot of the aerodynamic, fuel-saving add-ons to the trailer. In the photo above, you can see the under-trailer AirFlow Deflector or Le déflecteur AirFlow. This thing is supposed to deflect air around the wheels instead of having it drag. It will save you up to +/- 7% on fuel. Wait, what?
I can’t figure why they would put +/- except that they couldn’t figure out which was appropriate. If you say “Save -7%” is that a double-negative or emphatic negation? Is this a translation issue? In English, “Save up to 7% on fuel” is clear enough without indicating a sign. If it was possible for the addition of the deflector to add 7% to your fuel costs, this would be a very tricky way of saying so. A brochure from the company now says “up to 8.5%,” so they’ve dropped the sign in current iteration. If you can comment on what the French would be, feel free.
Elevating My Farming
(Word) Pressed Into Service
- This is the first WordPress site I’ve ever touched.
- I’ve never programmed PHP.
But hey, I have enough experience with OO programing to fake it, right? Well maybe I do.
To start, let me explain that we have two plugins: WooCommerce, the most popular WordPress plugin for online commerce, and The Events Calendar, a plugin that gives you nice calendars in WordPress. The glue between the two is Event Tickets Plus, which allows you to sell tickets to your Calendar events and process them through WooCommerce to collect the money. The problem is that the integration isn’t very thorough.
Adding Event Ticket Plus Event Titles and Times to TicketS’ Associated WooCommerce Product Titles, An Exploration
This makes for some awkwardness on the WooCommerce end. For starters, when your customers look in their basket or on their receipt, all they will see is “one balcony seat” with no further details. If they put multiple tickets with the same name in their basket, then they will have no idea which is which. When you as the administrator look at the back end, all you will see is “one balcony seat” until you click through some links to find the associated event. If all your events have “one balcony seat” as a ticket option and you have, say, one thousand events, then you might have to do a lot of clicking to find the right one.
This issue is a problem for enough users that there are two code snippets in the knowledge base for Event Tickets Plus that are aimed at partially resolving it. The first is an attempt to add the event name to the product while viewing it in the shopping basket. This is a step in the right direction, but we often have repeat events so it would be nice to have the event date as well. So I started by adding that to the snippet.
add_filter( 'woocommerce_cart_item_name', 'woocommerce_cart_item_name_event_title', 10, 3 );function woocommerce_cart_item_name_event_title( $title, $values, $cart_item_key ) { $ticket_meta = get_post_meta( $values['product_id'] ); $event_id = absint( $ticket_meta['_tribe_wooticket_for_event'][0] ); if ( $event_id ) { $title = sprintf( '%s for <a href="%s" target="_blank"><strong>%s</strong></a> on %s', $title, get_permalink( $event_id ), get_the_title( $event_id ), tribe_get_start_date( $event_id ) ); } return $title;}
function tribe_add_date_to_order_title( $title, $item ) { $event = tribe_events_get_ticket_event( $item['product_id'] ); if ( $event !== false ) { $title .= ' for ' . get_the_title( $event) . ' on ' . tribe_get_start_date( $event ); } return $title;} add_filter( 'woocommerce_order_item_name', 'tribe_add_date_to_order_title', 100, 2 );
To do this, I have to find if and where the authors of Event Tickets Plus put a hook to which I can attach my code. In the snippets above, you can see that the new functions are attached to the code using the “add_filter” function and a string associated with the base code. Those strings, ‘woocommerce_cart_item_name’ and ‘woocommerce_order_item_name’ were written into the base code by the authors of WooCommerce so others could modify the behavior of WooCommerce without editing the code itself. This reduces the chance that an update to WooCommerce will overwrite the changes or break them. I have to say that both WordPress and the writers of its plugins have done a great job of making their code extensible. Hooks for additional code are just about everywhere.
So I don’t have to search too long before I find the appropriate tag at the end of the ticket-creation code. I add a little bit of code to change the name of the WooCommerce product that is created to back the ticket so that it includes the name of the event as well as the ticket type and… unexpected behavior ensues. In particular, changing the WooCommerce product’s name changes the Event Tickets Plus ticket name to match. Either there is code elsewhere that keeps the two in sync or, quite possibly, the ticket and the event are the same object (that is, the same ‘post’ in the database) and there is no way to disentangle them enough to have different names.
Since the name collision problem only annoys the administrator of the site, and not the end user, I think this is all the effort I’m going to put into this. If you happen to know how any of this works, by all means comment so, but I may not put much more effort into this unless someone starts paying me. 😉
Winning
Well that’s NO PROBLEM because I hooked up the meter to the battery and watched my smart phone as I got in the car myself and cranked the engine. Or didn’t, because the battery voltage dropped to 7V as soon as I opened the door. When the headlights are on “auto” and you open the door, the computer checks to see how dark it is and then turns them on if needed. That was enough to show the battery was dead.
But wait, there’s more! I later needed to see if using batteries to power a desktop gadget I was building was viable. I thought the batteries would be dead in about a day and a half. So I slipped an SD card into the meter and had it log the current through the device as I went to bed. The meter has no problem itself with batteries. It’ll sit there logging for months on 2 AA’s. The gadget design will have to wait for another post.
Someone Is Wrong on The Internet
So how did the author get it so wrong? Given that that the article reads like a freshman essay that’s been padded out for length, I’d say this article exists just to produce ad revenue. I imagine the work put into it was 99% search engine optimization and 1% content generation, with no time to check Wikipedia.










